Content tagged #Animations
Projects

Master Full Stack Mobile Development with React Native and Supabase in Just 8 Hours
Take a complete journey from a beginner to an expert in Full Stack Mobile Development with our 8 hour Masterclass. Learn React Native, Expo, Expo Router and Supabase.

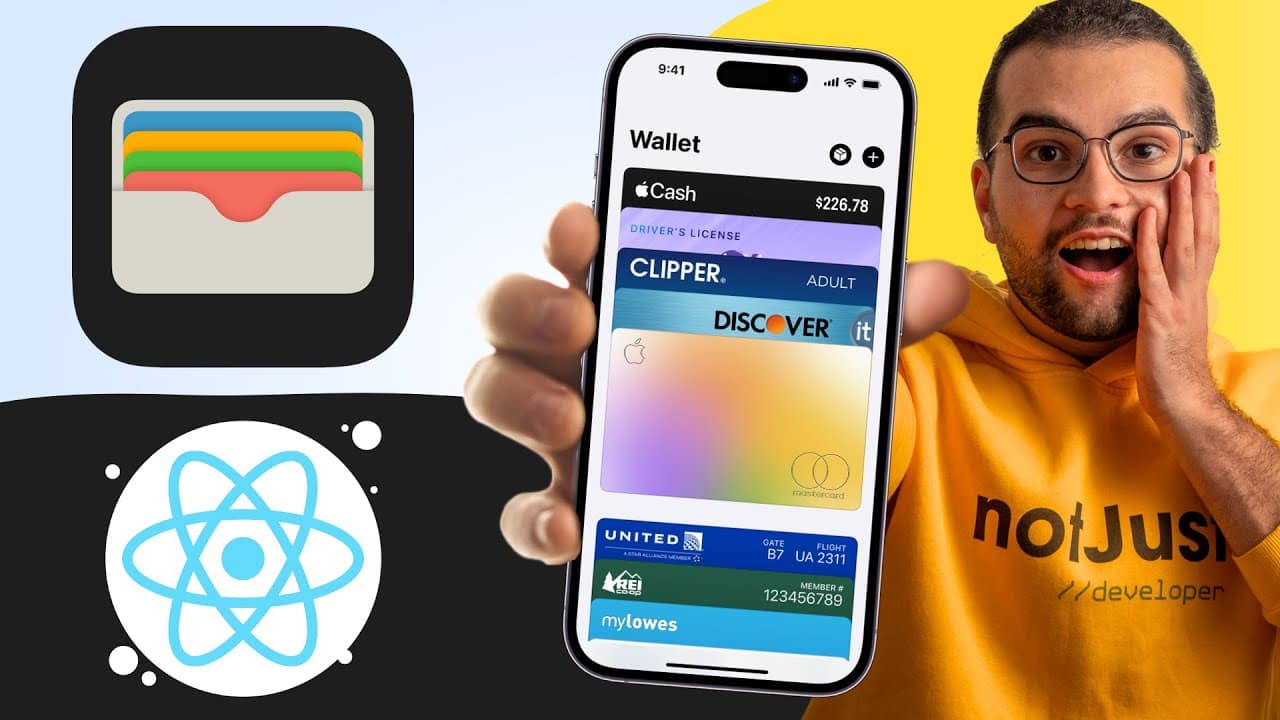
Apple Wallet Clone with React Native Reanimated
Let's build Apple Wallet using React Native, React Native Reanimated and React Native Gesture Handler.

Health Application with React Native: Step Counter
Build a Step Counter app using React Native. Starting from environment setup to creating an interactive UI, we'll cover everything you need to know. We'll also delve into integrating our app with Apple HealthKit and Android Health Connect to work with Health & Fitness data 🏋️♀️
From our blog

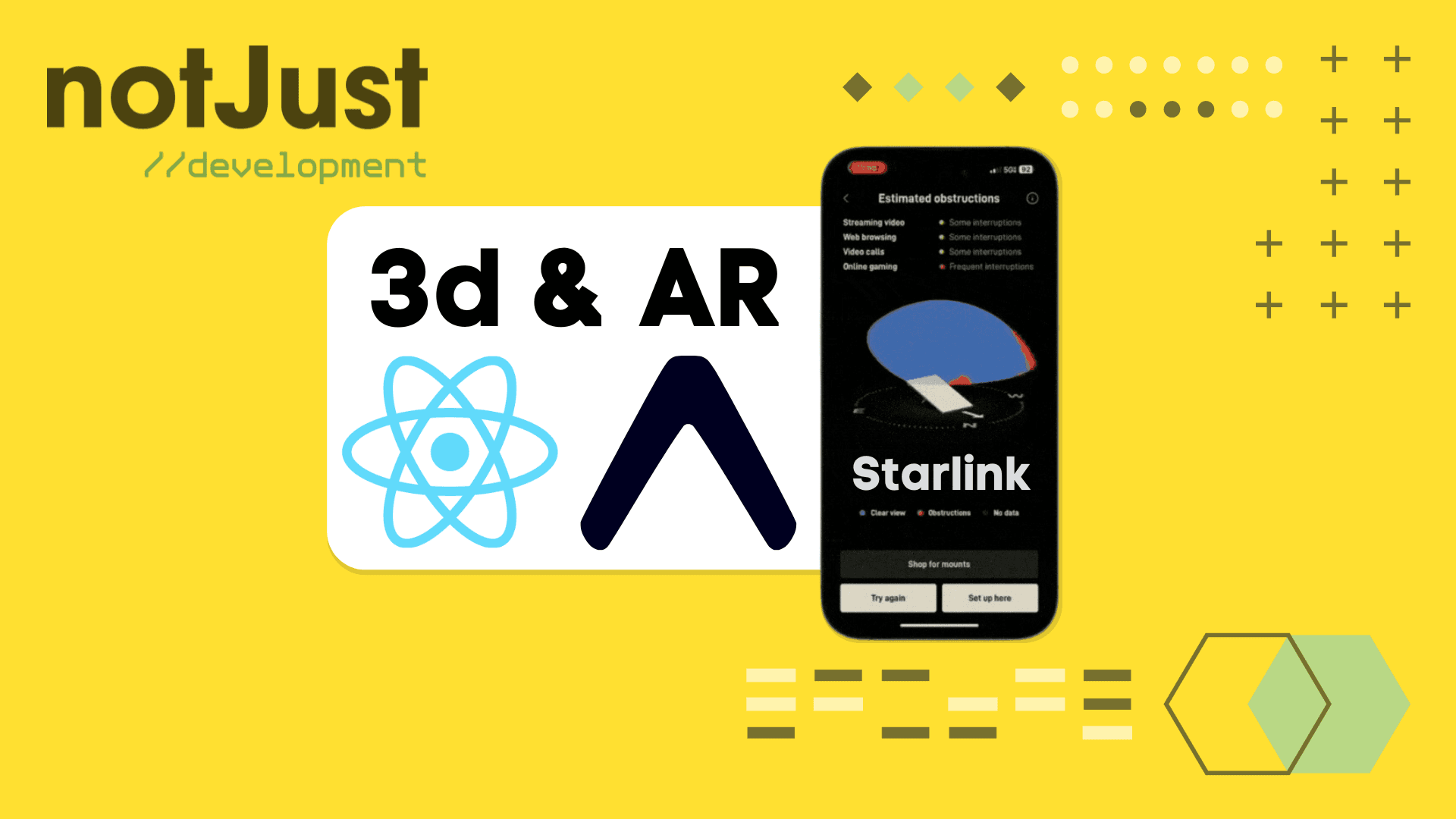
How Starlink built 3d and AR in React Native & Expo
Starlink app is built with React Native and Expo. Here is how they are building the 3d and AR features using ExpoGL, Three.js and React Three Fiber

React Native Skia Video and 3d API with WebGPU
React Native Skia introduce support for Video and 3d using WebGPU

React Native Screens - Custom Screen Transitions based on Gesture
Learn how to implement custom navigation transitions based on gestures for the go-back transition in React Native using React Native Screens.

React Native Skia 1.0
React Native Skia 1.0 is stable and it brings exciting features such as Paragraph API, Animation hooks, Atlas API, Skottie for Lottie animations, canvaskit-js. Use react-native-skia to power your 2d drawing in React Native and Expo

A Beginner's Guide to 3D Animations in React Native with three.js
Learn how to create stunning 3D animations in React Native using the Three.js library

FlatList animations in React Native with Reanimated
The skill of creating animation in your project can set you apart as a react native developer. A lot of the real use cases of the animations in a project depends on integrating the animation with FlatList. In this blog post, we will be exactly doing that.

Custom animations in React Native with Reanimated
In this blog post we will be learning how to create custom animations in React Native with Reanimated.
